OCTOPUS ENERGY hackathon
How to help users spend green energy when it is cheap and abundant?

MUSIC PLAYER
A simple music player for multi-tasking people
Role:
UX Strategist, UX Researcher,
UX Designer, UI Designer
Duration:
1 day
Tools:
Figma, Adobe PS
A Music Player for tradesmen with busy hands who want to listen to music while they work
How often do you wish you could select a song, move one track forward and adjust the volume in a quick and uncluttered way because you're busy doing other things at the same time?
This music player provides an interface with big-sized images and buttons offering a minimal use of colour and distracting elements allowing great usability with only a few gestures.
FUN & COOL SCREENS

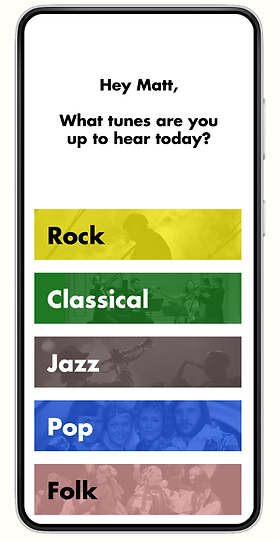
HOME SCREEN
-
The music styles are organised in long buttons and colour-coded for quick recognition.
-
The text is big and bold with high contrast.
-
The aim is to get the user to complete his desired tasks with only a few clear steps.
BAND SELECTION SCREEN
-
Bands appear in square buttons in black and white images to give it a vintage feel and emphasise the text colour
-
The algorithm places the most listened-to bands at the top for ease of access


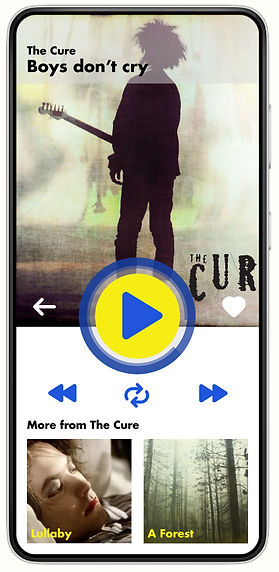
SONG SCREEN
-
The most played song on the list shows up automatically and more songs of the band can be horizontally scrolled at the bottom of the screen
-
The Play/Pause button is at the centre of the screen and has the same background colour as the music style being listened to.
-
Other buttons are: play next song, play last song, liked song and back to Bands screen arrow.
THE PROTOTYPE



INSPIRATION FROM OTHER COOL PLAYERS

